语义设计
一个完整的动画由若干动画节点组成,一个动画节点以start_animate开头,以end_animate结尾,一个动画节点可以包含若干动画描述,每一个动画描述指定了在这个动画节点中,某个属性将要变成什么
| 指令 | 描述 |
|---|---|
start_animate([duration]) |
开启一段动画描述(开启一个动画节点) |
end_animate() |
结束一段动画描述(结束一个动画节点) |
<do_something>() |
对某个属性进行何种修改 |
after(other|time) |
在某个对象执行完它当前的动画后/在某个时间点后执行 |
duration() |
获取当前对象当前动画描述的持续时间 |
约定
用attr表示属性
用attr这个属性的一个动画描述
用attr这个属性的一个修改操作(没有动画效果,就是瞬时的事情)
不管是
用
用
用
用attr有关的那个动画描述,如果attr有关的动画节点,则
讨论
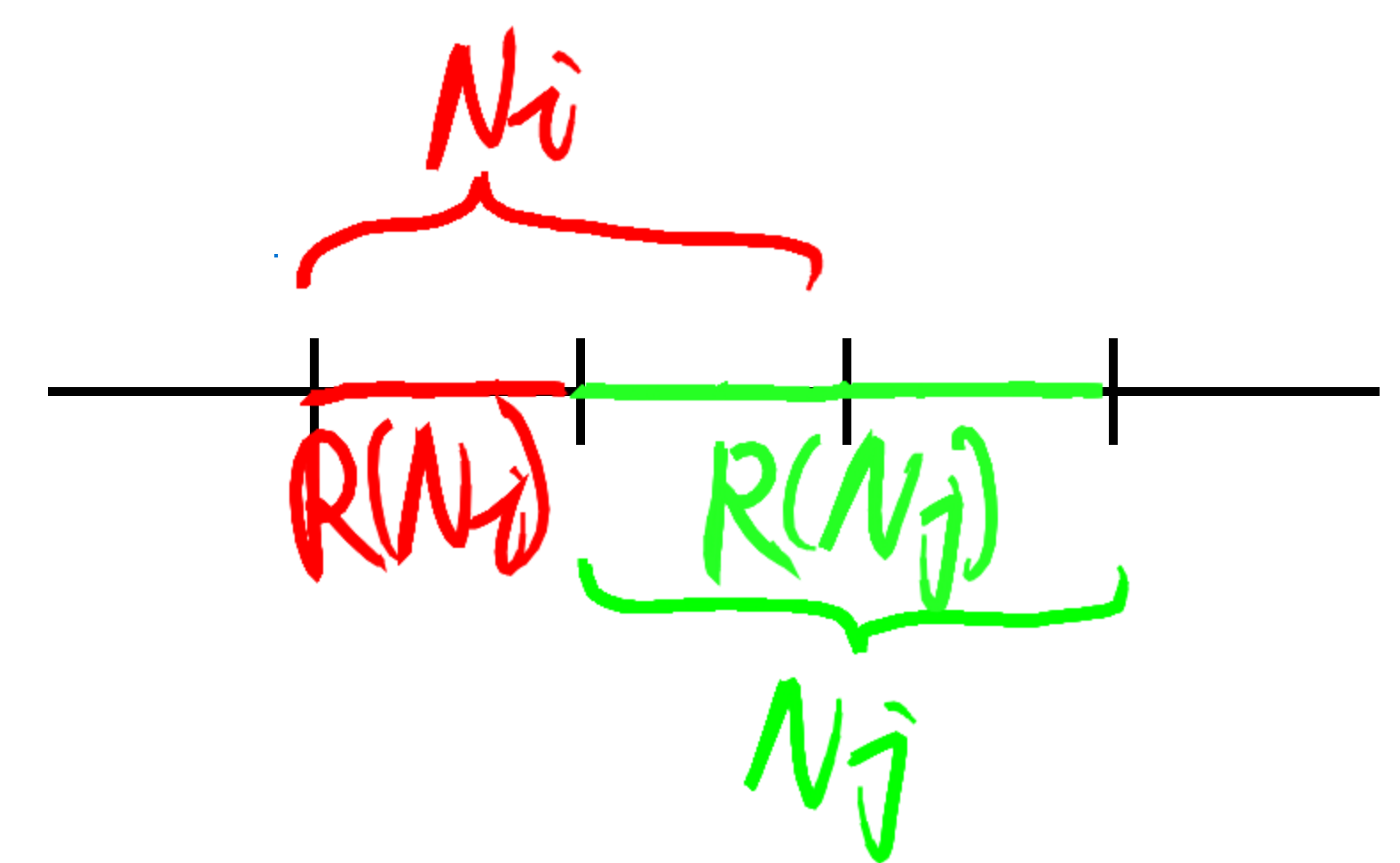
Case.1 位于同一帧下的两个动画节点
Case.1.1
若存在两个动画节点
在

Case.1.2
若存在两个动画
同理,当

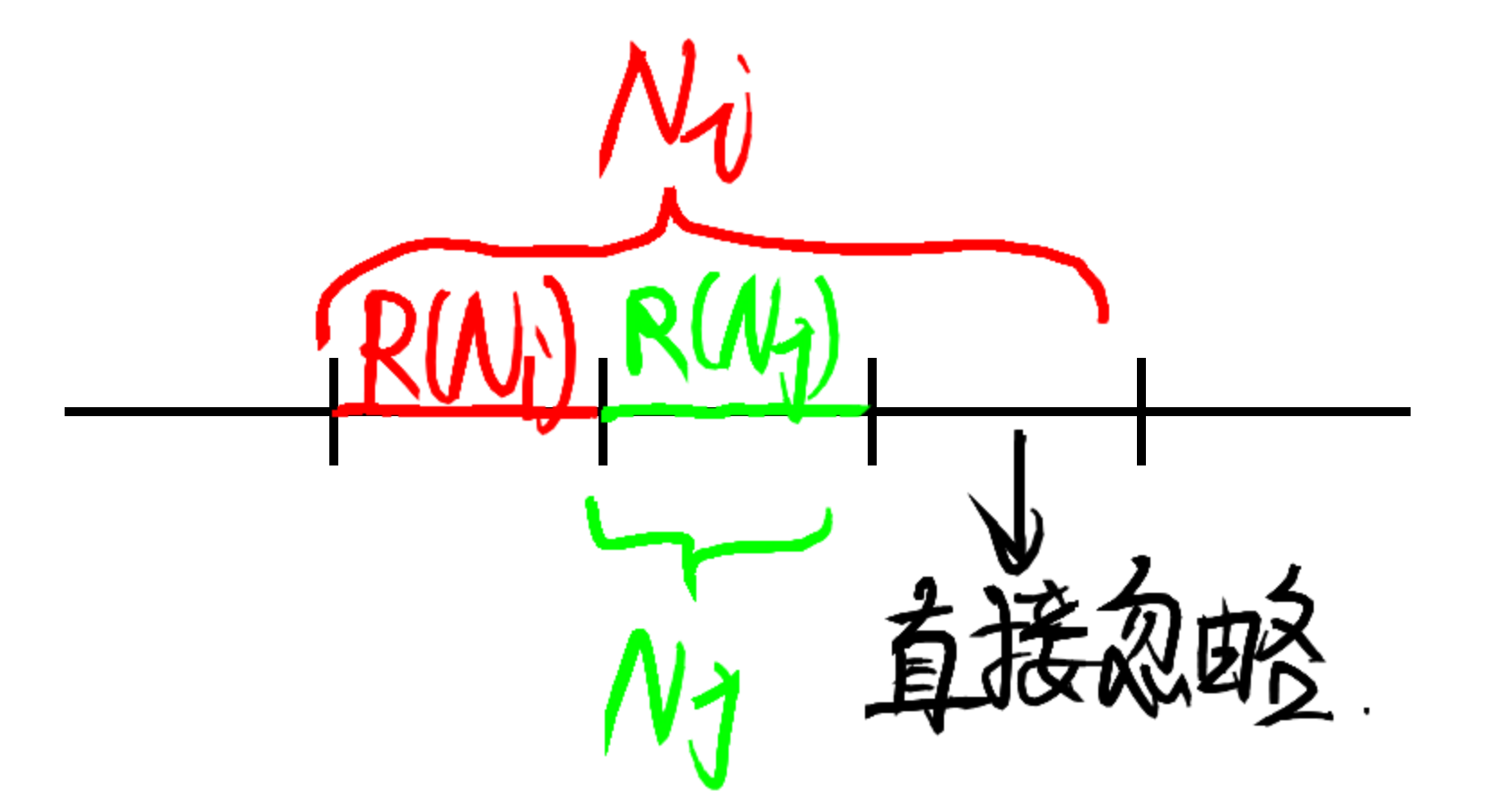
Case.2 位于不同帧下的两个动画节点
设
此时无法把attr的效果,所以
Case.3 代码实现层
假设正打算对元素的attr属性进行修改
Case.3.1 Basic类
- 如果
is_animating为真,那么该元素一定存在一个动画节点,新建一个 ,需要使得: - 只需要在
处保留 这三个属性,然后把 挂到 上即可
- 如果
is_animating为假,设该元素的上一个动画节点为,新建一个 - 若
恰好成立 - 可以利用
的结束回调,让 在恰当的时机执行
- 可以利用
- 否则,若
- 可以直接执行
,无需等待
- 可以直接执行
- 否则
- 新建一个动画节点
,让 - 利用
的结束回调,让 在恰当的时机执行
- 新建一个动画节点
- 若
Case.3.2 Container类
一个container包含若干element,在container中的动画稍微复杂一点,需要做一点补充定义,在container中的动画可以被分成两类
- 对某一个集合中的element的
attr进行单步操作 - 对某一个集合中的element的
attr进行连续多步操作
设计如下
- 当开始录制动画时,设动画可以被描述为
,为自己新建一个动画节点 ,为内部的部分元素建立动画节点,假设第 个元素建立的动画节点被描述成 , , - 对于那些不涉及动画操作的元素
来说,理论上来说 是没有必要的 - 对于那些涉及到动画操作的元素
来说 - 如果对
的操作最终是单步操作,则: , ,
- 如果对
的操作最终是多步操作,假设是 步,则理论上需要对 建立 个动画节点: , ,
- 如果对
- 当普通修改时,设修改可以被描述为
- 对内部元素进行操作时,显然需要让内部元素的修改开始时间与
保持一致
- 对内部元素进行操作时,显然需要让内部元素的修改开始时间与
Case3.3
Case3.3.1
container开启动画,内部element有并行的不同的动画步
Array a(Box b1, Box b2, Box b3);
D: animate duration
S: animate start stamp
a.after(S);
a.start_animate(D);
// 动画1: [S, S+D/2]
b1.after(a);
b1.start_animate(D/2);
b1.<prop>();
b1.end_animate();
// 动画2: [S+D/2, S+D]
b1.after(a + D/2);
b1.start_animate(D/2);
b1.<prop>();
b1.end_animate();
// 动画3: [S, S+D]
b1.after(a);
b1.start_animate(D);
b1.<prop>();
b1.end_animate();
a.end_animate();Case3.3.2
container开启延时
Array a(Box b1, Box b2, Box b3);
D: animate duration
S: animate start stamp
a.after(S);
// 行动1: S
b1.after(a);
b1.<prop>();
// 行动2: S(行动1之后)
b1.after(a);
b1.<prop>();
// 行动3: S(行动2之后)
b1.after(a);
b1.<prop>();Case3.3.3
container没有发生动画,仅仅是container内部的element进行了动画
Array a(Box b1, Box b2, Box b3);
D: animate duration
S: animate start stamp
b1.after(S)
// 动画1: [S, S+D/2]
b1.start_animate(D);
b1.<prop>();
b1.end_animate(D);
// 动画2: [S+D/2, S+D]
b1.start_animate(D);
b1.<prop>();
b1.end_animate(D);
// 动画3: [S, S+D]
b1.after(S)
.start_animate(D);
b1.<prop>();
b1.end_animate();我们把element叫做
可以对
可以对
观察发现,应有如下关系成立:
